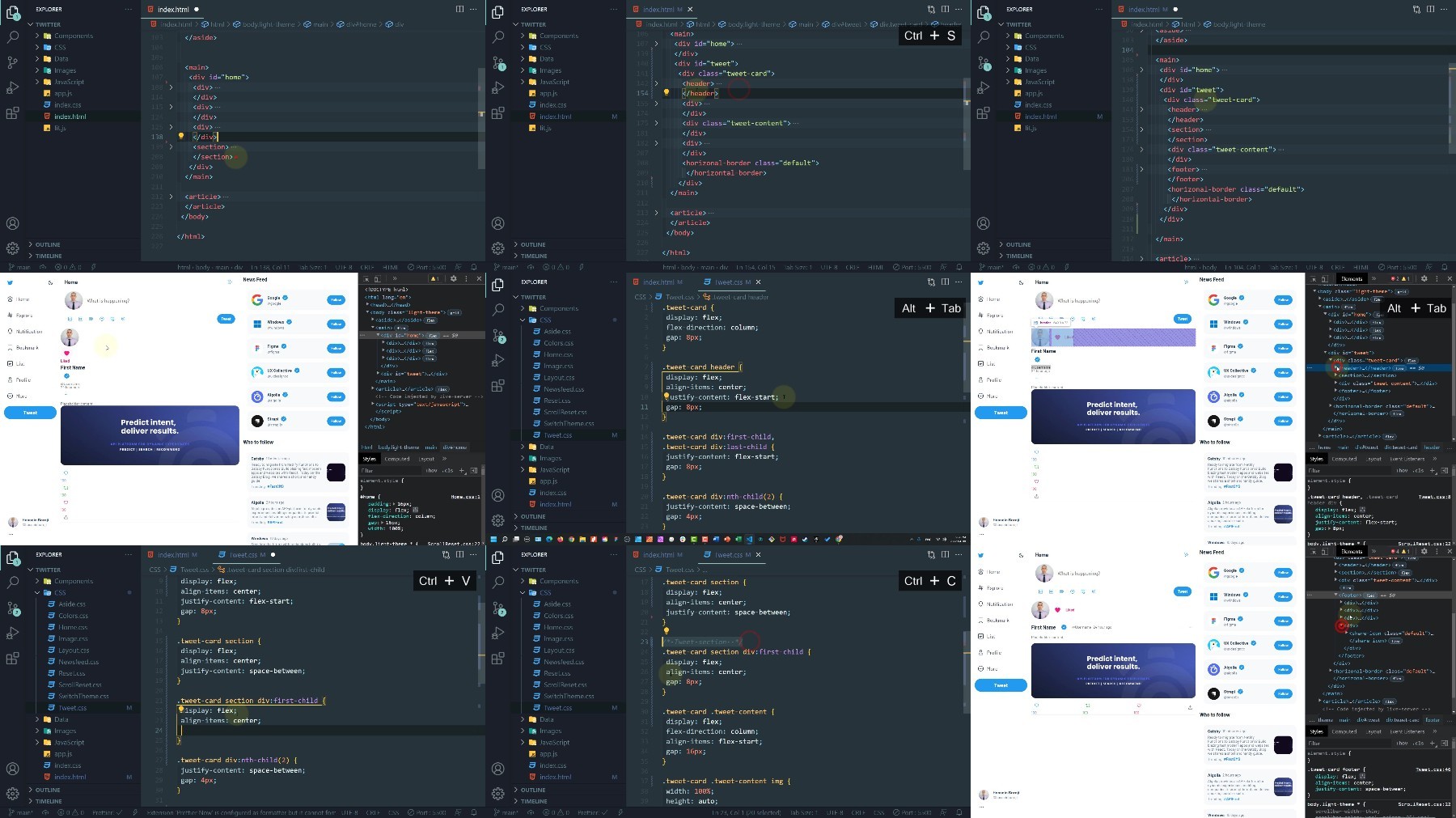
Design & Code Twitter Home Page with JavaScript, CSS & Figma

Design & Code Twitter Home Page with jаvascript, CSS & Figma
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 58 lectures (11h 38m) | Size: 6.1 GB
Transfer UI UX Design to Front-End Native Web Development Components with HTML, CSS, jаvascript, Lit JS, & Figma
What you'll learn
Design Figma components & develop them using jаvascript
Utilize native web component API to develop reusable custom elements
Fast-track native web component development using Lit JS framework
Encapsulate your CSS & jаvascript logic to develop light & dark theme components
Design custom components using Figma Variants & Auto Layout
Learn how to set up a Design Syste
Requirements
Advance knowledge of HTML, CSS, jаvascript
Intermediate understanding of Figma
Description
In this course we will learn how to use the native web component technology to our advantage.
Design beautiful web components for Twitter using Figma
Transfer all those beautiful designs to front-end code using Lit JS
Code light & dark user interface for Twitter home page using jаvascript & Figma
Before we dive right into front-end coding, we will first design everything in Figma from scratch.
Not only will we design components in Figma, but also build a design system for our Twitter UI project
We will design reusable color, typography, & shadow styles
At the end, we transfer Figma styles to CSS variables
We will learn how to use Lit JS to develop native shareable components.
We will learn how to encapsulate our HTML and CSS into jаvascript classes using Lit JS
We will learn how to build simple future-ready native web components
We only use pure vanilla jаvascript to create customizable components and scope our CSS styles inside each of them
One of the best practices in front-end development is to reuse code as much as possible. However, transfering design to HTML markup tends to be complex.
We will use Lit JS to make our development life easy because it is built on top of native web component API
Since Lit JS uses native web component API, our development environment is simple yet powerful
That means we do not have to worry about Node Modules or jаvascript bundlers to convert our syntax to code
Who this course is for
Designers who want to add Twitter Figma Project to their portfolio
Developers who want to transfer Figma components to code
Developers who want to create native custom components from scratch

FileAxa
https://fileaxa.com/am4jrutmbs02/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part1.rar
https://fileaxa.com/kbvyt5xxzhrb/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part2.rar
https://fileaxa.com/g4nxk2j0k6pk/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part3.rar
https://fileaxa.com/4k62z15eksqg/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part4.rar
DDownload
https://ddownload.com/cgb9oce7el11/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part1.rar
https://ddownload.com/kdck4cy0r8a7/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part2.rar
https://ddownload.com/2te215yjbkjy/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part3.rar
https://ddownload.com/1yhix5o7z83b/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part4.rar
RapidGator
https://rapidgator.net/file/251f49fafffbaf9570b3a6143cbf0425/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part1.rar
https://rapidgator.net/file/7936b522159a00ba8becafa9dc8c44e1/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part2.rar
https://rapidgator.net/file/49b2fa99bef1029bcfc7061beceea8dd/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part3.rar
https://rapidgator.net/file/04f4b9cf87d4a31d06a81af8d8503a0c/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part4.rar
FileStore
TurboBit
https://turbobit.net/gzl3sdxj5mgt/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part1.rar.html
https://turbobit.net/7g52qof3trz9/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part2.rar.html
https://turbobit.net/0vvbmacyzy25/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part3.rar.html
https://turbobit.net/eahr1j80smrm/.Design..Code.Twitter.Home.Page.with.jаvascript.CSS..Figma.part4.rar.html
